Authenticated Licenses
In the Playing Video tutorial, you learned how to play protected content using the Senza Shaka Player subclass. By configuring the player to connect to a license server, it can make requests as needed to obtain licenses to play the content.
- In foreground mode, the Shaka player makes a request to the license server as normal and uses it to play the video. See the Shaka DRM Configuration tutorial for more details.
- In background mode, the Shaka subclass manages all the communication between the cloud connector, the Remote Player object, and the license server. You don't need to write any additional code!
In this tutorial, we'll learn how to authenticate these license requests.
Authentication
When your app plays protected content, presumably the reason you've protected it is that you want to control who can play it. For example, you may want to make sure that the viewer has an active subscription. (See the Device Authentication tutorial for more information on authenticating users by their device.)
As described in the Shaka License Server Authentication tutorial, you can modify the request made to the license server with additional information identifying the user or the device. There are four approaches:
- No authentication: no modification is needed.
- Header authentication: a header is added to the request.
- Parameter Authencaition: a parameter is appended to the URL in the request.
- Cookie Authentication: a cookie (possibly from a different domain) is included in the request.
In order to do this, your app can register a request filter with the player's networking engine. Whenever the player makes a request to the license server, you can modify the request using any of the techniques above.
Example app
This tutorial will start with the Banner app from the Playing Video tutorial, add some code to demonstrate each of the four techniques from the Shaka License Server Authentication tutorial.
- Source code: https://github.com/synamedia-senza/banner (
licensesbranch) - Demo: https://senzadev.net/banner-licenses/
To follow along, check out the repo above and switch to the licenses branch.
Options
First, we will modify the options object as follows:
let options = {
"auth": getParam("auth", "no_auth"),
"url": "https://d75lt43xddusd.cloudfront.net/shaka-demo-assets/sintel-widevine/dash.mpd",
"licenseServer": "https://cwip-shaka-proxy.appspot.com/no_auth",
"autoBackground": false,
"delay: 15,
"maxHeight": 1080
}
- We'll use the
authparameter to control which of the four authentication techniques above to use. It can be set tono_auth,header_auth,param_authorcookie_auth. - We'll hardcode the example to use the URL of a video stream from the Shaka demo assets. (Note that the Google Storage bucket does not include the cipher suite required for Senza, so we're accessing it through CloudFront with the required CDN configuration.)
- We'll set the license server to the first example from the Shaka tutorial, and we'll modify it at runtime by replacing the last path component based on the
authparameter. - We've removed auto background mode as it can interfere with our testing, so we'll switch to background manually with the OK button when running on physical devices.
Player Configuration
In the app, we call the Shaka player'sconfigure() method like this:
window.addEventListener("load", async () => {
try {
await senza.init();
player = new senza.ShakaPlayer();
player.configure(playerConfig());
...
} catch (error) {
console.error(error);
}
});
The playerConfig function returns the configuration we want to use:
function playerConfig() {
let config = {
abr: {restrictions: {maxHeight: options.maxHeight}},
drm: {
servers: {"com.widevine.alpha": options.licenseServer.replace("no_auth", options.auth)},
advanced: {'com.widevine.alpha': {'videoRobustness': 'SW_SECURE_CRYPTO', 'audioRobustness': 'SW_SECURE_CRYPTO'}}
}
};
return config;
}
The drm.servers object specifies the license server to use for Widevine requests. We'll take the default license server and replace the no_auth bit with the specified auth value, which can be header_auth, param_auth or cookie_auth.
The drm.advanced object includes some values that specify the video and audio robustness. This avoids a warning from the player about not setting these.
Request Filter
window.addEventListener("load", async () => {
try {
await senza.init();
player = new senza.ShakaPlayer();
player.configure(playerConfig());
await player.attach(video);
player.getNetworkingEngine().registerRequestFilter((type, request, context) => {
if (type == senza.shaka.net.NetworkingEngine.RequestType.LICENSE) {
if (options.auth == "header_auth") {
banner.innerHTML = "Header Authentication";
request.headers['CWIP-Auth-Header'] = 'VGhpc0lzQVRlc3QK';
} else if (options.auth == "param_auth") {
banner.innerHTML = "Parameter Authentication";
request.uris[0] += '?CWIP-Auth-Param=VGhpc0lzQVRlc3QK';
} else if (options.auth == "cookie_auth") {
banner.innerHTML = "Cookie Authentication";
request.allowCrossSiteCredentials = true;
} else {
banner.innerHTML = "No Authentication";
}
}
});
await player.load(options.url);
await video.play();
senza.uiReady();
} catch (error) {
console.error(error);
}
});
To modify the request to the license server, we'll register a request filter with the player's networking engine.
First, our function will check whether the request type is a license request. Note that in the example from the Shaka tutorial, it compares the type to the constant shaka.net.NetworkingEngine.RequestType.LICENSE. Our app doesn't import Shaka directly because it uses the Senza subclass from the client library , so instead of shaka.net we'll use senza.shaka.net.
Next, we'll check the auth URL parameter and modify the request as appropriate. As shown in the Shaka tutorial, we need to send the VGhpc0lzQVRlc3QK value but we can send it in a few different ways.
- For
header_auth, we'll modify therequest.headersobject by adding an additional key/value pair. - For
param_auth, we'll modify therequest.urisarray, which contains exactly one string, by appending a query parameter. - For
cookie_auth, we will set therequest.allowCrossSiteCredentialsproperty to true, which allows the app to use cookies from other domains. See below for info on how to set the cookie. - For
no_auth, we won't modify the request.
So that you can see what's going on, in all cases the app will modify the "Welcome to Senza!" banner with a message that specifies the type of authentication being used.
Background Mode
The app uses Senza Shaka Player to handle playing video in background mode using the Remote Player. In order to play protected content in background mode you'll need to add the following code to your app:
(this space intentionally left blank)
Yes that's right, it's all automatic. It just works!
Setting the Cookie
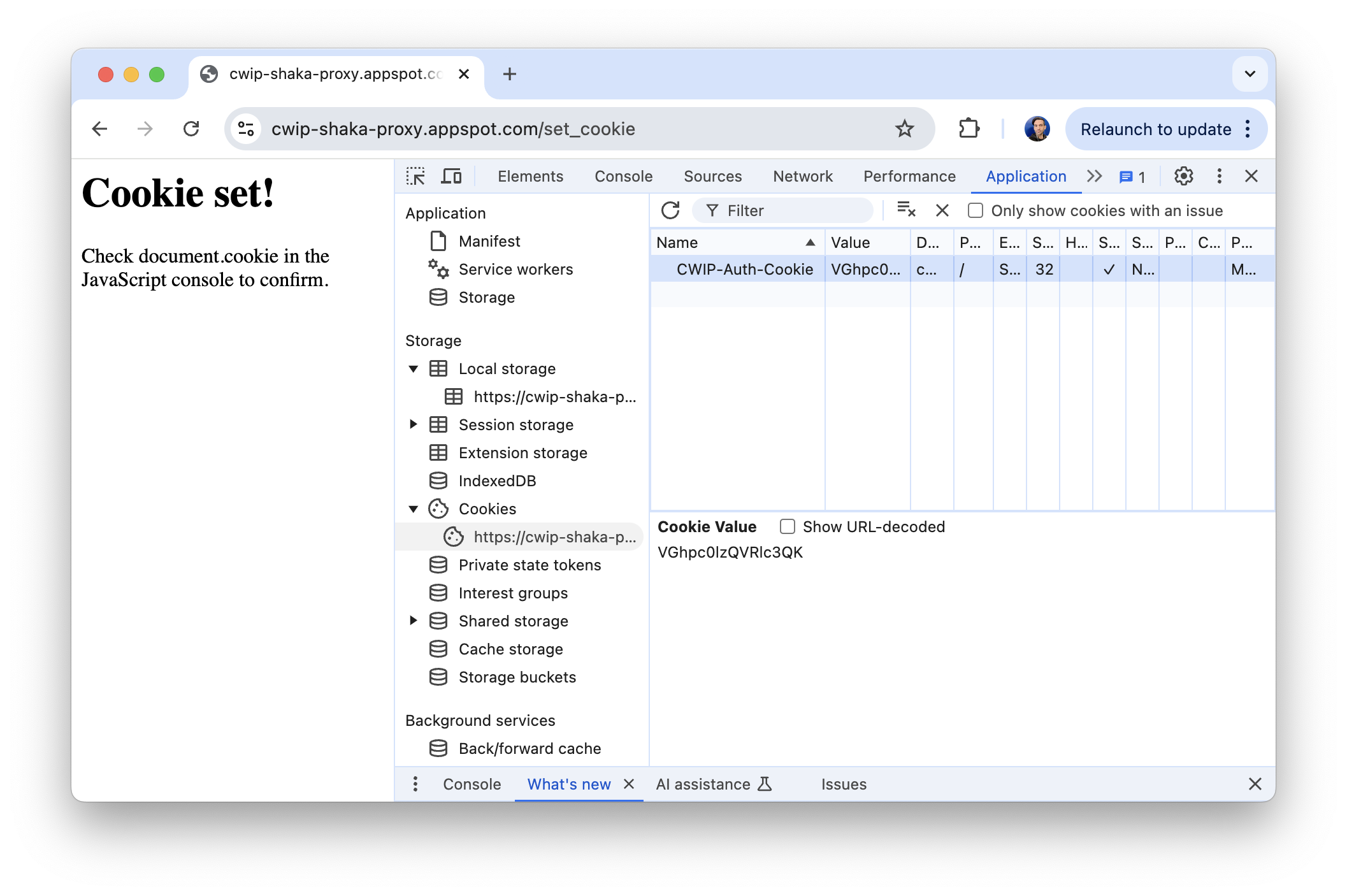
To get cookie authentication to work, first go to https://cwip-shaka-proxy.appspot.com/set_cookie in the simulator or the debugger to set the required cookie.
- If you copy the link from the Shaka tutorial, make sure to change the scheme from http to https.
- When you load the page on Senza, you'll see a black screen. That's because the page has no style information, and Senza uses a black background color by default.
- If you look in the debugger you'll see that the page says Cookie set! If you click on the Application tab, you can confirm that a cookie has indeed been set with the same value used in the other methods.

Testing Links
We can test the four different approaches using these links:
- No authentication: https://senzadev.net/banner-licenses/?auth=no_auth
- Header authentication: https://senzadev.net/banner-licenses/?auth=header_auth
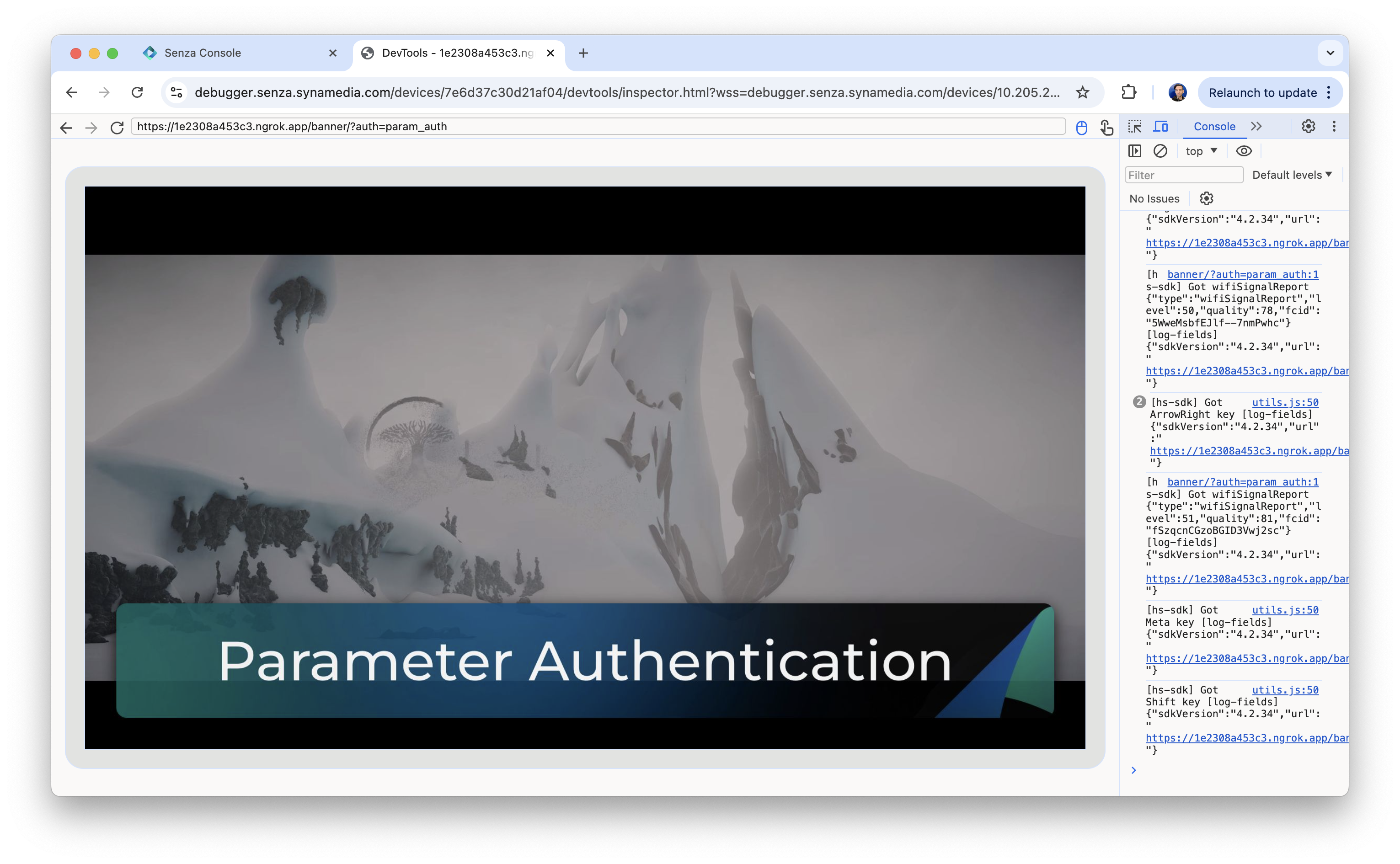
- Parameter authentication: https://senzadev.net/banner-licenses/?auth=param_auth
- Cookie authentication: https://senzadev.net/banner-licenses/?auth=cookie_auth
We can test that it works in foreground mode in the Device Simulator. (Note that protected content is not supported in background mode in the simulator.)
You'll know that it's working if the video plays for more than ten seconds. Check the banner message to confirm which type of authentication you're using.

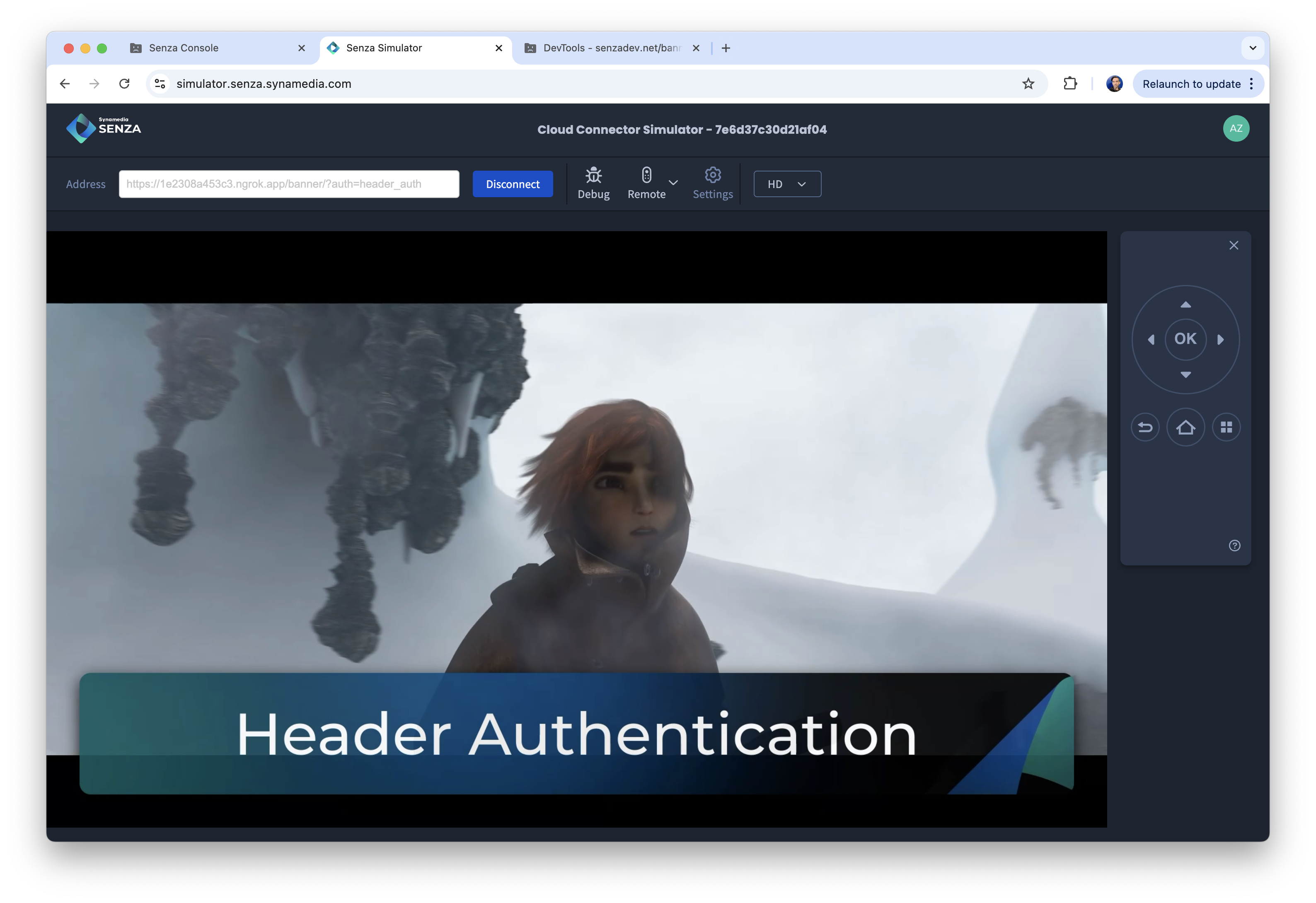
And we can test on a cloud connector by changing the URL in the debugger:

Press the OK button on the remote control to check that it works in background mode too:

Conclusion
In this tutorial, you've learned how to authenticate the user when making license requests using several techniques, in a way that works in both foreground and background modes.
Updated 11 months ago