Device Simulator
The Device Simulator lets you develop and test your web app in the Senza environment right from the comfort of your own web browser, just as if you were viewing it on a cloud connector.
Launching the Simulator
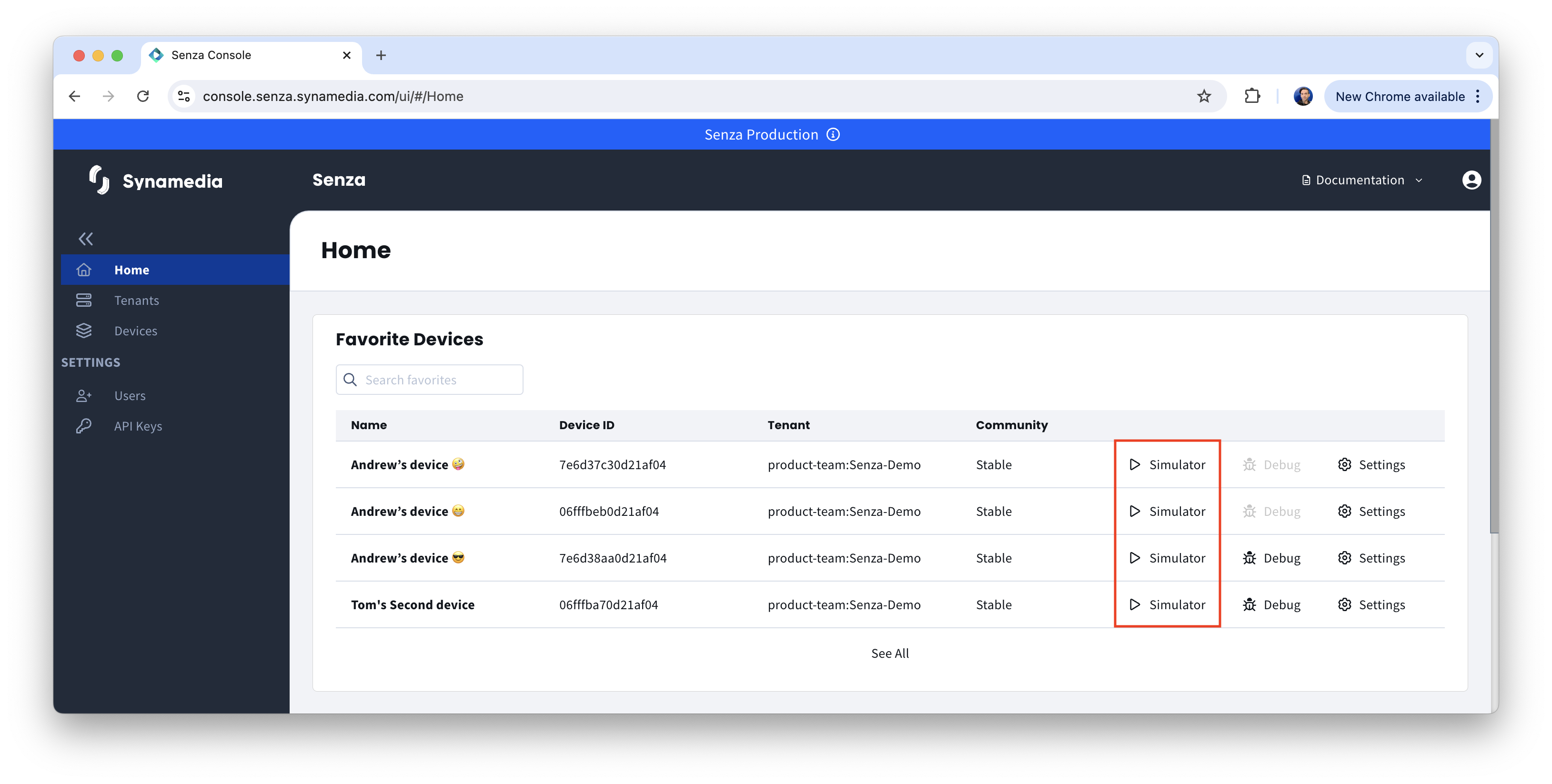
When you sign into the Senza Console, you'll see a list of favorite and recently used devices on the home page.
- Some devices are physical devices that correspond to cloud connectors that you have received.
- Other devices are virtual devices that don't correspond to a physical cloud connector.
You can launch the simulator for any device, physical or virtual. Click the Simulator icon next to a device to open it.

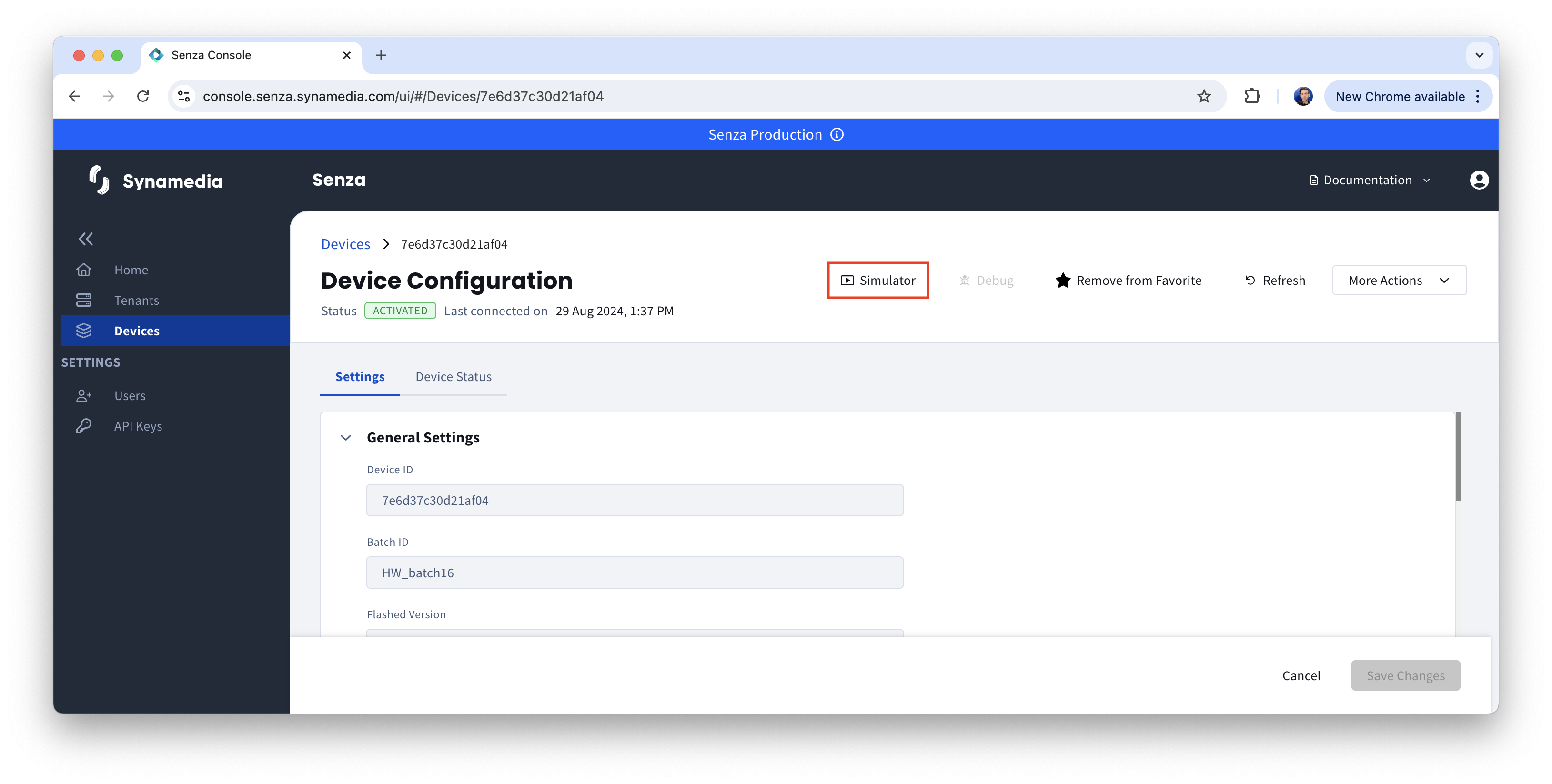
To launch the Simulator for a different device, click Devices in the sidebar, select a tenant from the tenants dropdown menu, click on any device to open the Device Configuration page, and click the Simulator button.
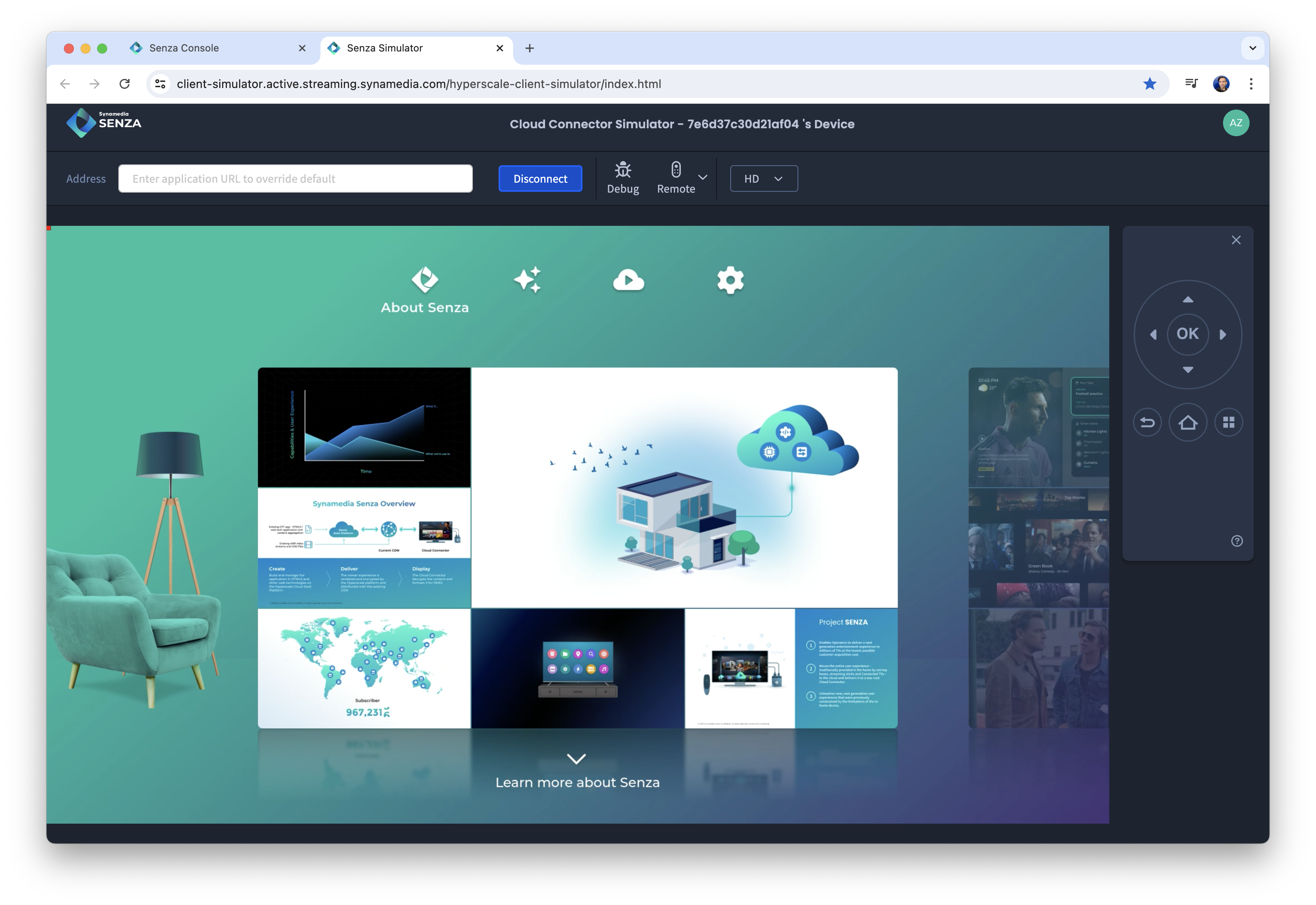
 The simulator will open in a new tab.
The simulator will open in a new tab.
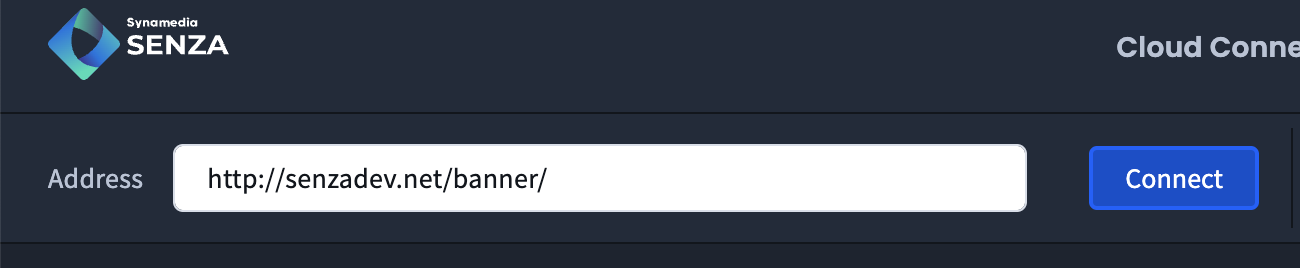
Address
Normally the simulator will connect to the application URL specified in the tenant. If you'd like to connect to a different address, enter it in the address bar. Then click Connect.

To go back to using the default application, click Disconnect, clear the address, and click Connect again.
Viewing the app
You'll see your web application displayed as the interface streams from the browser running in the cloud to the browser running on your computer, just as if it was a physical Senza device.

Navigation
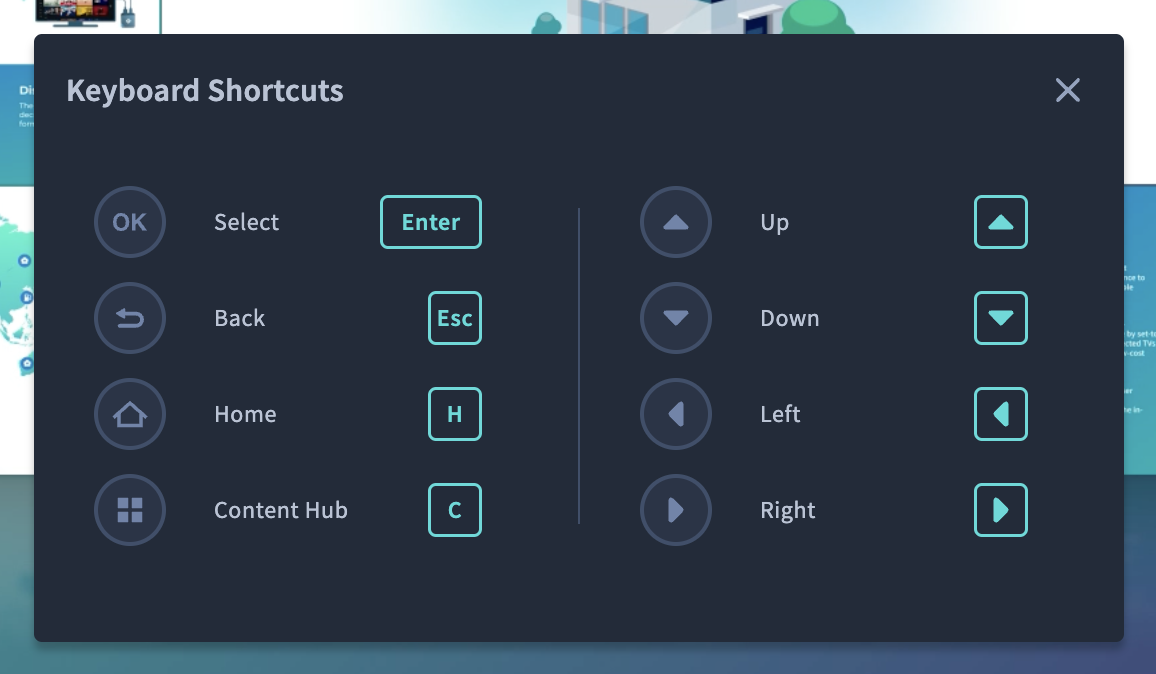
Even though you're running the Simulator on your computer, you can't click on or type into the user interface because the app is running in a remote browser, and you're looking at a video stream of the interface. Instead, you can use the onscreen remote control or your computer's keyboard to simulate remote control button presses.

To see the keyboard shortcuts, click on the help icon on the remote control.
Debugger
You can access the Remote Debugger when using the simulator by clicking the Debug button. This is equivalent to launching the debugger for a physical device from the Senza Console.
If you need to use mouse and keyboard input during development, you can use the debugger as a workaround. This may be necessary to enter login credentials before you've updated your app to use Device Authentication.
Video Tutorial
Limitations
- Audio is not supported in browser mode.
- Some encrypted videos do not play in streaming mode.
Next Steps
For the next steps in your development workflow, you'll want to learn more about:
- Hosting Your App on localhost, using an ngrok tunnel or on a web server
- Setting the URL for your tenant, or overriding in the simulator or using the debugger
- Viewing Your App in the simulator and on a physical device
Updated over 1 year ago