Using Ngrok
Using ngrok to load a website from your computer
As we learned in viewing your app with Senza, the browser in the Senza platform needs to load your app from a publicly accessible URL. That makes it challenging to test your app in your local development environment. Fortunately there's a service called ngrok that lets you create a tunnel from the public internet to your computer. That way you can test an app running on your computer on the Senza platform, both in the simulator and on physical devices. It's like having your cake and eating it too!

Create an account
First, create an account on ngrok.com. You can start with a free account, but for a couple of reasons you might want to upgrade soon to a paid account. Make a note of your auth token when it is displayed.
Download and configure

Next, download the client for your platform (Mac, Windows).
On a Mac, you can use Homebrew to install the ngrok command line tool:
brew install ngrok/ngrok/ngrok
Next, we'll bind your local ngrok configuration to your ngrok account.
ngrok config add-authtoken <your-auth-token>
Connecting
Run the local ngrok client to create a tunnel:
ngrok http 80
You'll need to specify the port number where your local web server is running. The built-in web server normally runs on port 80, but if you're running a different kind of web app it might run on a custom port such as 1234.
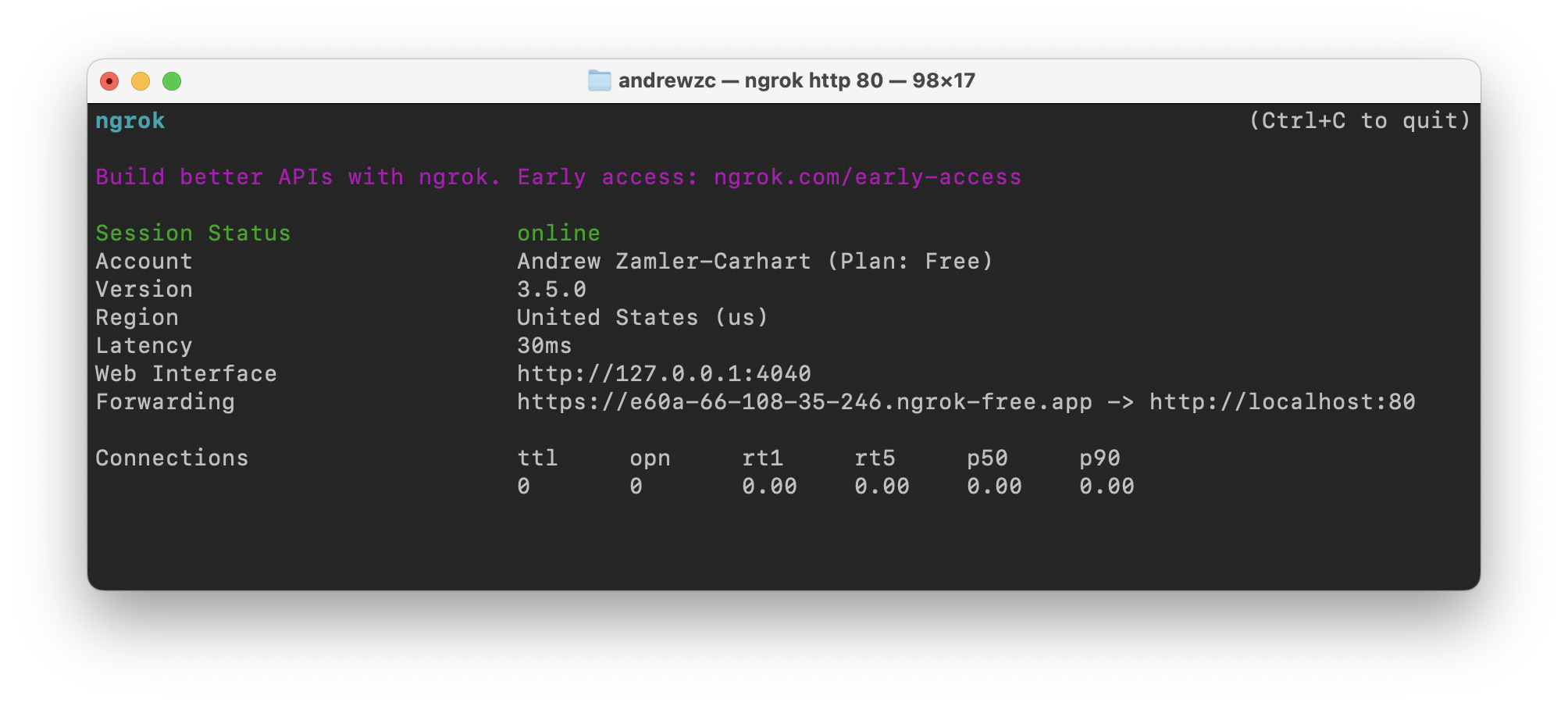
Now you will see the ngrok client running. Note where the publicly visible URL is displayed in the terminal:

Try entering this URL in a browser on your computer to test that it works. Even better, turn off wifi on your mobile phone and test it there, it should also work fine over cellular data.
Static file serving
For static web app you can use ngrok to serve the directory with 'file://' example
ngrok http file://<directory>
Displaying with Senza
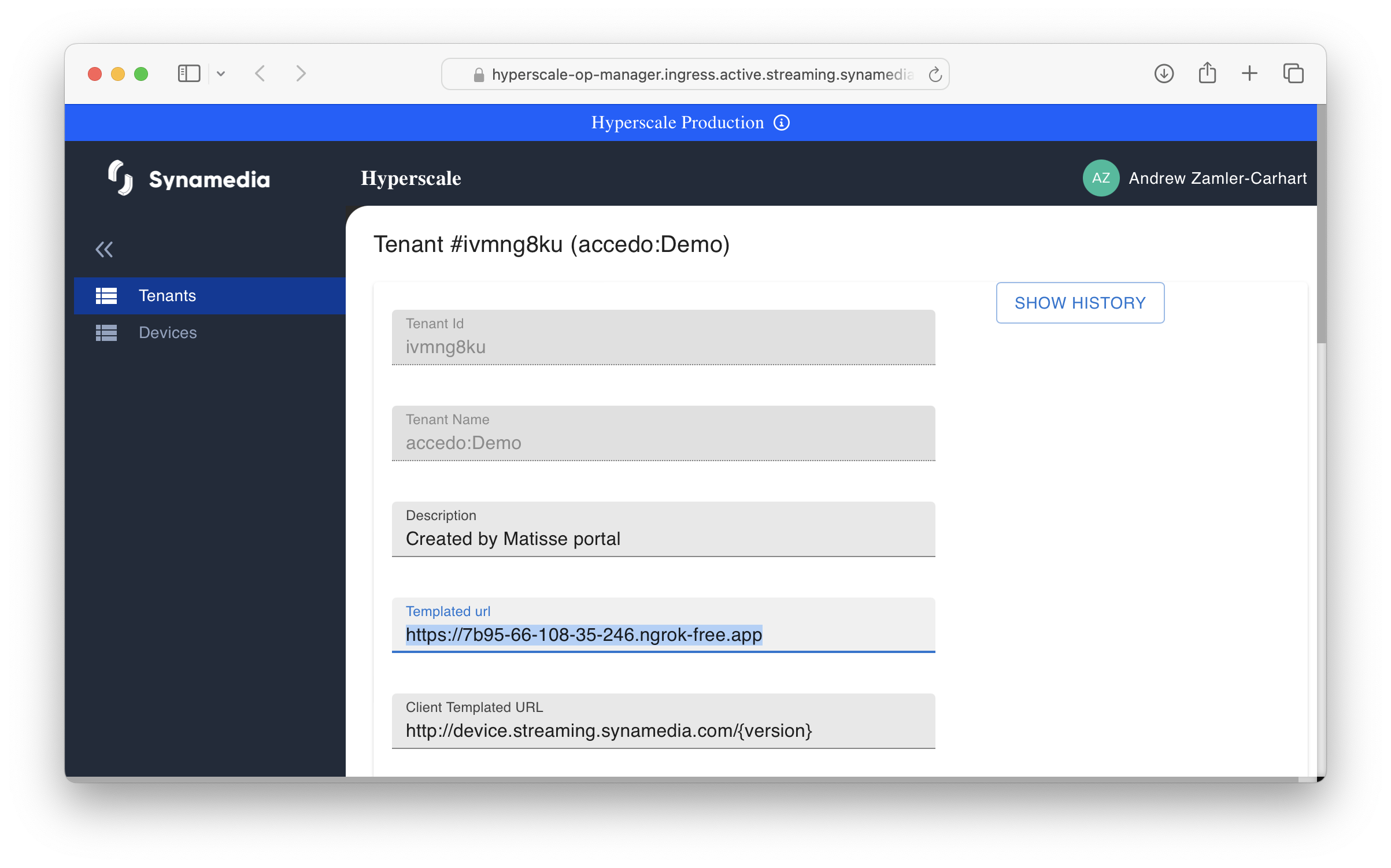
Copy the URL and paste it into the Templated URL field in the operations console, and click Save. If you'd prefer to change the URL for just one device, see the guide on running your application for instructions on overriding the URL in the simulator or a physical device.

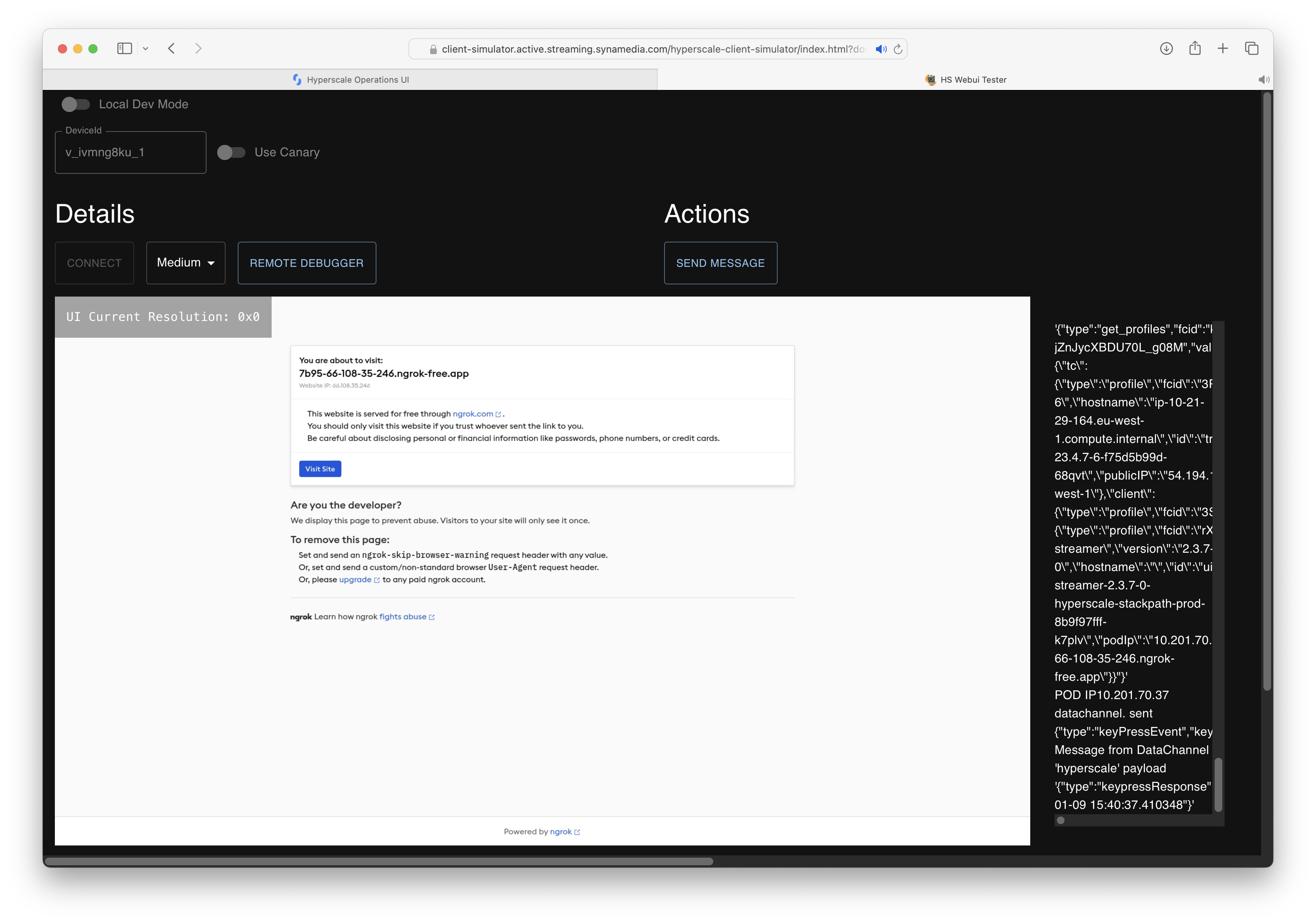
Select a device and launch the simulator:

Oh no! Now we see a splash page, telling us about ngrok, but we can’t click “visit site” because we don’t have a mouse. Oops!
Option 1 (Free Plan):
Press on "REMOTE DEBUGGER" which will open the chromium devTools and allow you to press the button using the mouse. This is only required once per device because ngrok will store this in a cookie.
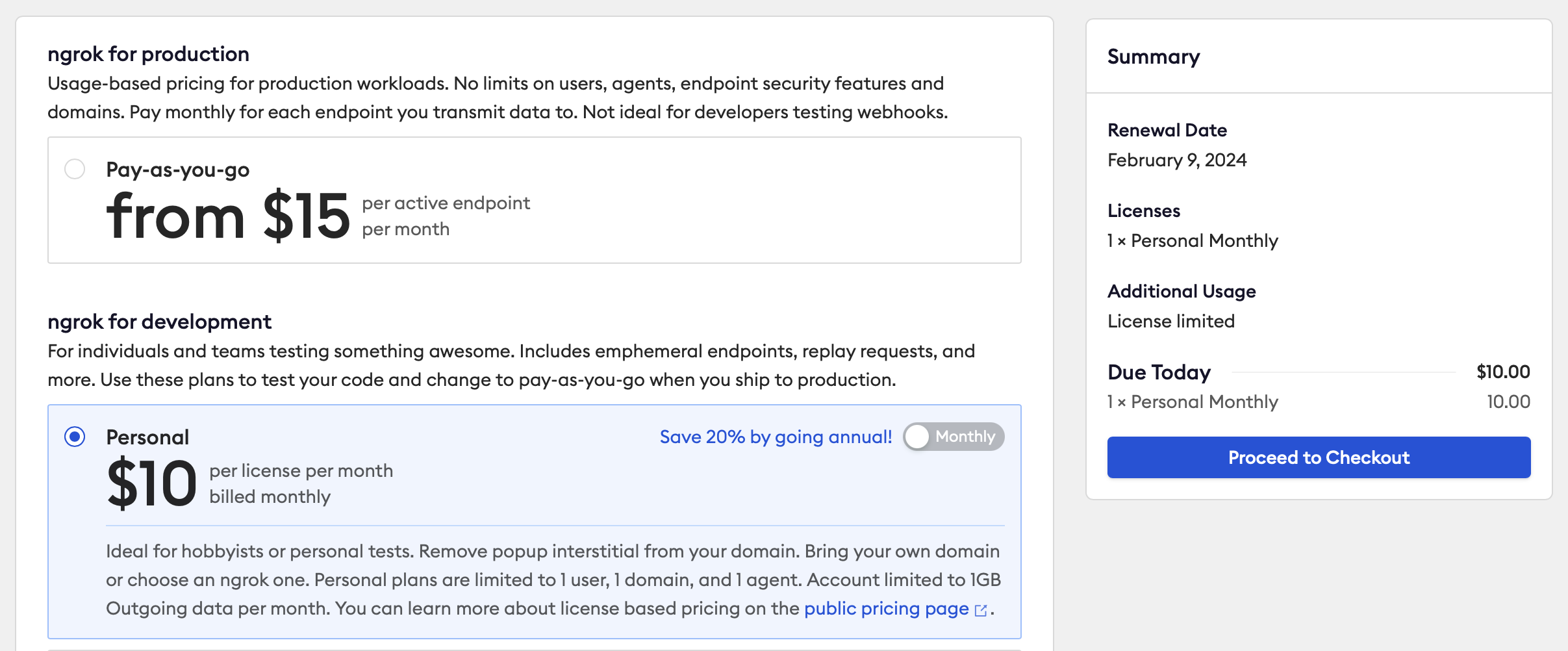
Option 2:
upgrade to a paid plan to avoid this screen permanently for all devices:

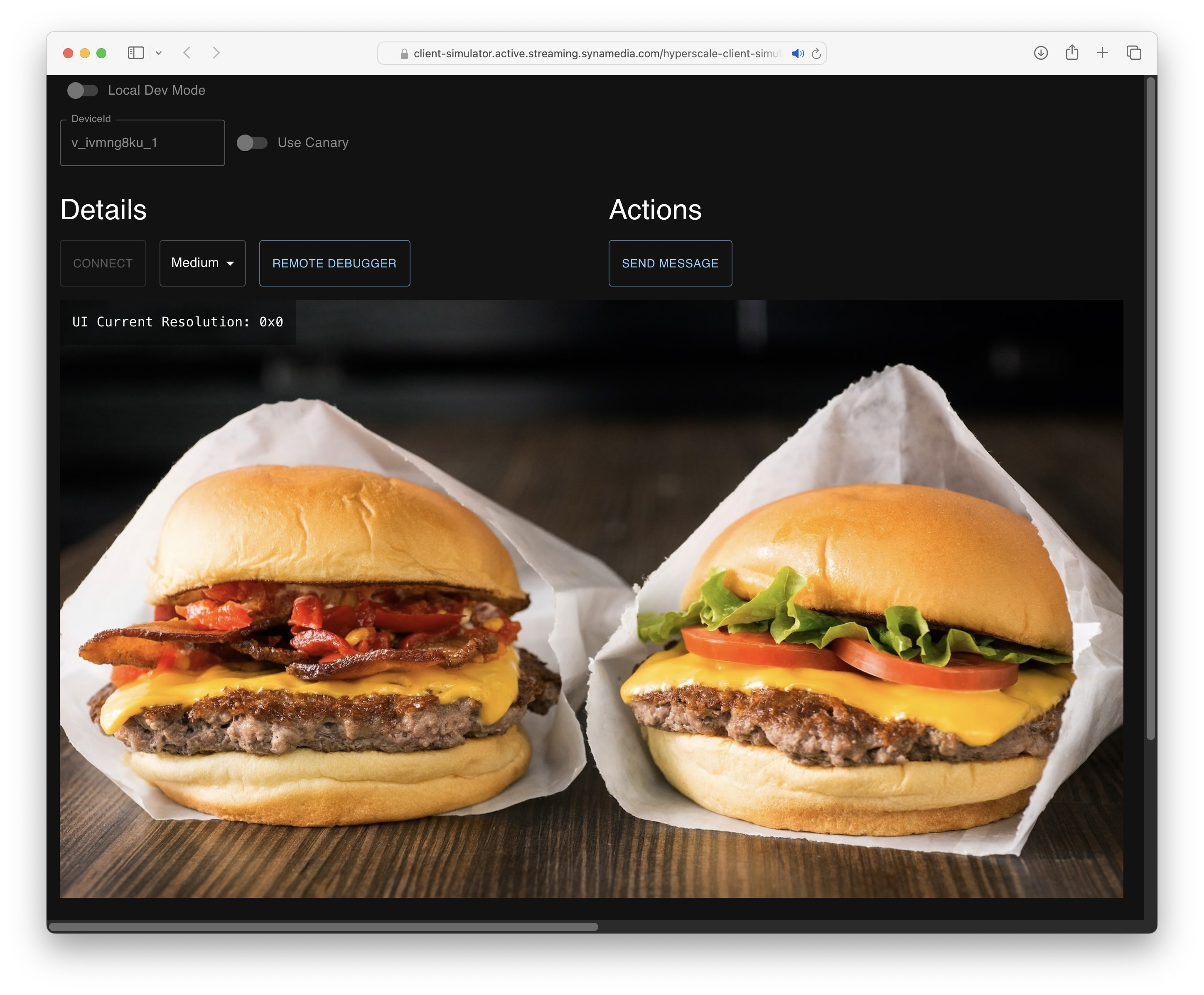
After upgrading, try again one more time and you should see it work! (These hamburgers were loaded from my laptop.)

Video Tutorial

Watch the video tutorial on running a sample app, which includes a demonstration of using ngrok.
Updated 3 months ago