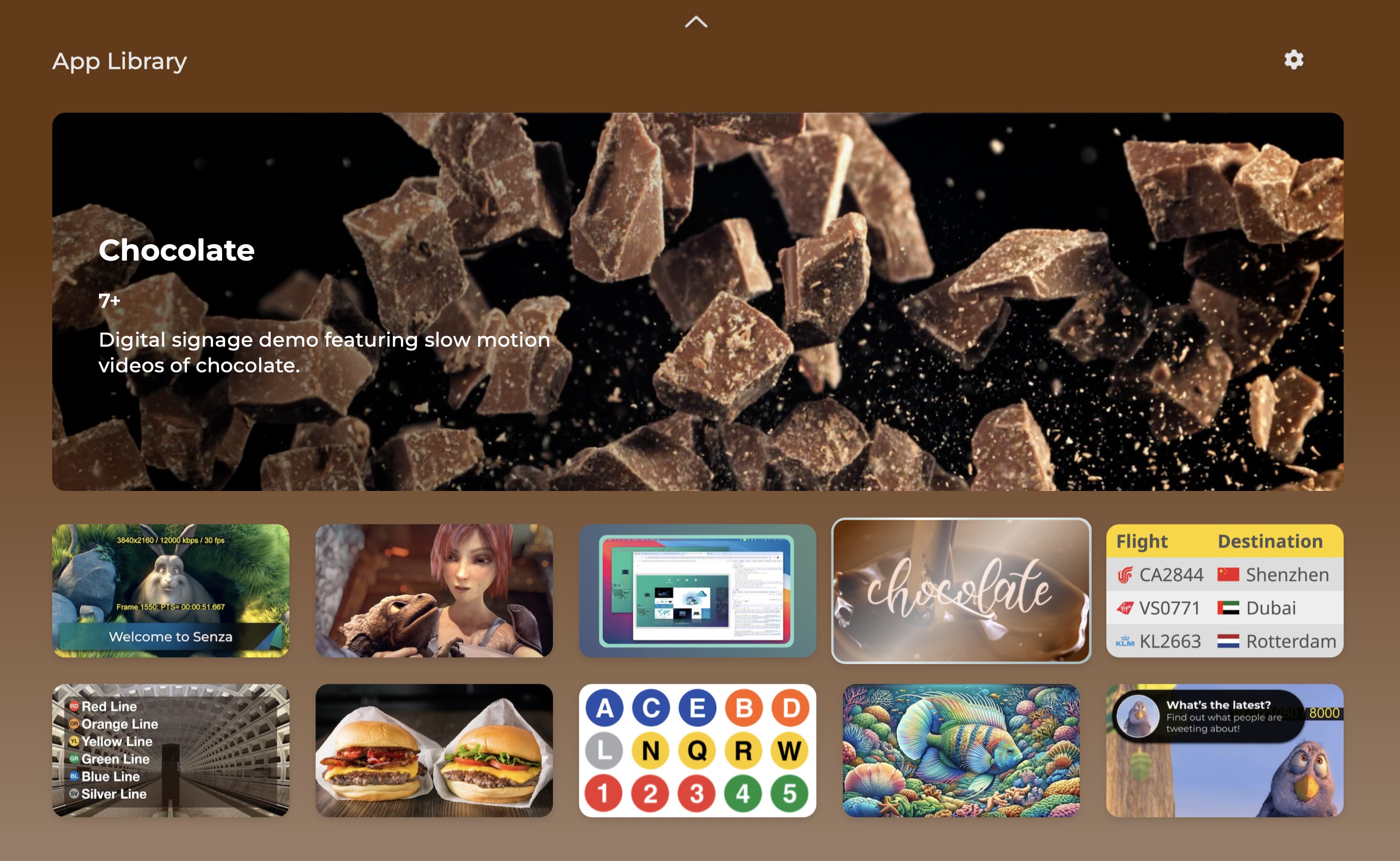
Sample Apps
These sample apps will help you get started with developing on the Senza platform. Each app illustrates a few key concepts, and has a relatively short amount of code that you can copy and reuse in your app.
Many of the apps have Tutorials with detailed step-by-step instructions that cover every line of code. There are also Video Tutorials for many of the apps.
You can browse the source code for all of the apps on the Senza GitHub space. Check out some of the repos, make some changes, and try running them yourself to get a real feel for the platform.
There's a feed of updates to the sample apps in the #sample-code channel in the Developer Forums.
You can conveniently launch all of the apps from the launcher at senzadev.net.

Here's a video walkthrough of all the sample apps if you want to just lean back and watch!
Reference
Banner

- Technologies: Video
- Source code: https://github.com/synamedia-senza/banner
- Demo: https://senzadev.net/banner/
- Tutorial: Playing Video
- Video tutorial: Running a sample app
This app demonstrates how to switch between playing video in the browser with user interface elements on top, and streaming video directly to the device in background mode.
Program Guide

- Technologies: Video
- Source code: https://github.com/synamedia-senza/program-guide
- Demo: https://senzadev.net/program-guide/
- Tutorial: Program Guide
This app demonstrates how to switch between playing video in the browser with user interface elements on top, and streaming video directly to the device in background mode.
Video Tutorials

- Technologies: Video
- Source code: https://github.com/synamedia-senza/video-tutorials/
- Demo: https://senzadev.net/video-tutorials/
- Tutorial: Video Tutorials (yes, a tutorial on the tutorials)
- See also: Video Tutorials, Encoding Video
Watch video tutorials that explain how to develop on the Senza platform, right on Senza. How very meta.
Signage
These apps show some examples of how Senza can be used for digital signage.
Chocolate

- Technologies: Video, digital signage, fonts, animation
- Source code: https://github.com/synamedia-senza/chocolate
- Demo: https://senzadev.net/chocolate/
- Tutorial: Video Signage
A digital signage demo that alternates between HTML content and streaming video in a loop.
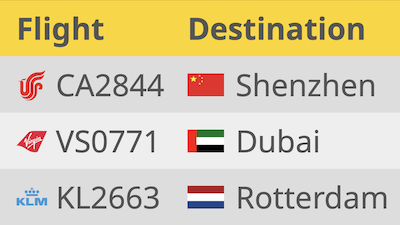
Flights

- Technologies: Digital signage, animation, fonts, localization
- Source code: https://github.com/synamedia-senza/flights/
- Demo: https://senzadev.net/flights/
- Tutorial: Flight Departures
- Video tutorial: Flights
A digital signage demo that shows departures at an airport.
Metro

- Technologies: Digital signage, APIs
- Source code: https://github.com/synamedia-senza/metro/
- Demo: https://senzadev.net/metro/
- Video tutorial: Metro
A simple digital signage app that shows realtime train arrivals for stations on the Washington Metro.
Signs

- Technologies: Digital signage, Multiscreen, Animations
- Source code: https://github.com/synamedia-senza/signs
- Demo: https://senzadev.net/signs/
- Tutorial: Creating a multi-screen slideshow
Example that shows how to coordinate a slideshow of content across multiple screens. Use up/down to change channel, left/right to change slide, back to change settings. Warning: images of delicious food may cause sudden hunger!
Subway Status

- Technologies: Digital signage
- Source code: https://github.com/synamedia-senza/subway-status
- Demo: https://senzadev.net/subway-status/
Example of a public transit signage use case for vertical screens, featuring realtime disasters from the New York City Subway. Use left/right to rotate, OK to refresh.
Featured
These featured apps demonstrate some creative use cases made possible by Senza.
Imagine

- Technologies: Voice, QR codes, Mobile, Generative AI
- Source code: https://github.com/synamedia-senza/imagine
- Demo: https://senzadev.net/imagine/
- Tutorial: Voice Input
- Video tutorial: Speech Recognition
What if you could talk to your TV, and it would show a picture of whatever you can imagine? With this app you can scan a QR code on your phone, just say what you're thinking, and the TV will generate a picture for you.
Local Services

- Technologies: Geolocation, Search, Maps
- Source code: https://github.com/synamedia-senza/local-services
- Demo: https://senzadev.net/local-services/
- Tutorial: Local Services
- Video tutorial:
Displays a list of local neighborhood services and then shows them on a map.
Popup Ads

- Technologies: Video, Advertising, Alarm Manager
- Source code: https://github.com/synamedia-senza/popup-ads
- Demo: https://senzadev.net/popup-ads/
- Tutorial: Popup Ads
- Video tutorial: Popup Ads
An app that schedules popup ads to display on top of the video using Alarm Manager.
Smart Remote

- Technologies: Remote control, Text input, Gesture input, Speech Recognition
- Source code: https://github.com/synamedia-senza/remote
- Demo: https://senzadev.net/remote/
- Tutorial: Smart Remote
- Video tutorial: Smart Remote
A smart remote control that emulates the buttons on the standard remote, and adds a keyboard for text input, a trackpad for gestures, and a microphone for voice commands. It's like four remotes in one!
Fresco

- Technologies: Video, Multiscreen
- Source code: https://github.com/synamedia-senza/fresco
- Demo: https://senzadev.net/fresco/
- Tutorial: Displaying a video across multiple screens
Plays a video tiled across four screens, each of which shows one quarter of the whole video.
Mosaic

- Technologies: Video
- Source code: https://github.com/synamedia-senza/mosaic
- Demo: https://senzadev.net/mosaic/
- Tutorial: Displaying multiple videos tiled across one screen
Demonstrates the ability of the browser to play multiple instances of the same video simultaneously in a grid layout. Use up/down to change number of videos, left/right to change timecode offset between videos, OK to play/pause.
Zoom

- Technologies: Video, animations
- Source code: https://github.com/synamedia-senza/zoom
- Demo: https://senzadev.net/zoom/
- Tutorial: Picture in Picture
Zoom between two videos, one playing full screen and the other in a corner. Demonstrates the capability to play back multiple videos, with smooth transition animations. Use up/down arrows to switch videos, left/right to skip, and enter to play the larger video in background mode.
Techniques
These apps demonstrate some specific techniques that may be useful in your apps.
About This Device

- Technologies: Device Info
- Source code: https://github.com/synamedia-senza/about
- Demo: https://senzadev.net/about/
Shows information about the current device from the Device Management API, such as tenant name and IP address. You should implement a page with this information inside your primary app to help users get info about their cloud connector.
Artwork Guidelines

- Technologies: PDF
- Source code: https://github.com/synamedia-senza/artwork
- Demo: https://senzadev.net/artwork/
Guidelines on how to create artwork for your app for display in the Content Hub. Also demonstrates how to view a PDF file in a Senza web app.
Flags

- Technologies: Geolocation
- Source code: https://github.com/synamedia-senza/flags/
- Demo: https://senzadev.net/flags/
- Tutorial: Geolocation
Shows the flag of the country where the user's device is located.
Hello

- Technologies: Device authentication
- Source code: https://github.com/synamedia-senza/hello
- Demo: https://senzadev.net/hello
- Tutorials: Device Authentication, QR Code Authentication
- Video tutorial: Device Authentication
Using the client authentication flow to authorize a device and get user info. Also demonstrates how to show a QR code that lets the user authenticate their device on a mobile phone.
Stopwatch

- Technologies: Video
- Source code: https://github.com/synamedia-senza/stopwatch
- Demo: https://senzadev.net/stopwatch/
- Tutorial: Stopwatch
This app demonstrates a technique for Profiling Your App, with banner that displays the amount of time spent in foreground and background mode, along with the percent of total time in foreground.
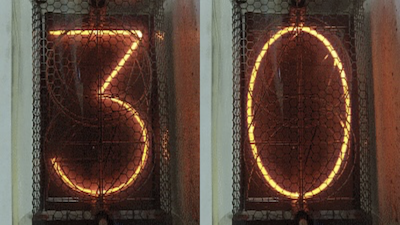
Stream Saver

- Technologies: Video, Screen saver
- Source code: https://github.com/synamedia-senza/stream-saver
- Demo: https://senzadev.net/stream-saver/
- Tutorial: Stream Saver
This app shows a video screen saver after 30 seconds of inactivity, demonstrating how you can save money by transitioning the browser into background mode if the viewer is not interacting with your app.
Tears of Steel

- Technologies: Video, Protected content
- Source code: https://github.com/synamedia-senza/tears
- Demo: https://senzadev.net/tears/
- Tutorial: Protected Content
Demonstrates how to play encrypted video in the remote player by requesting a license from the Widevine server.
Vertical

- Technologies: Digital signage, animations
- Source code: https://github.com/synamedia-senza/vertical
- Demo: https://senzadev.net/vertical/
- Tutorial: Vertical Screens
Example that shows how to adapt content for display on vertical screens, with animations. Use left/right buttons to rotate. Warning: may cause vertical video syndrome.
Zombies

- Technologies: Group messaging
- Source code: https://github.com/synamedia-senza/zombies
- Demo: https://senzadev.net/zombies/
- Dashboard: https://zombies-420520.ue.r.appspot.com/dashboard.html
- Tutorial: Sending emergency alert notifications
- Video tutorial: Emergency Alerts
Demonstrates how to send emergency alert notifications using the Group Messaging API.
Fun
Here are a few more apps just for fun.
TV Guide

- Technologies: 1980s
- Source code: https://github.com/synamedia-senza/dunnet.js
- Demo: https://senzadev.net/dunnet/
- Tutorial: Adapting a text-based adventure game
A retro-style TV guide program grid, made with vibe coding.
Dunnet

- Technologies: Command line
- Source code: https://github.com/synamedia-senza/dunnet.js
- Demo: https://senzadev.net/dunnet/
- Tutorial: Adapting a text-based adventure game
A text-based adventure game that you can play with the remote control! Use the arrows to type directions, OK to confirm. Hit back to toggle command mode, then use the arrows to browse commands.
iConquer

- Technologies: Remote control
- Source code: https://github.com/synamedia-senza/iconquer
- Demo: https://senzadev.net/iconquer
Example of adapting a board game to use remote control navigation with non-grid based content. Use arrow buttons to move between countries.
Three.js

- Technologies: 3D
- Source code: https://github.com/synamedia-senza/three.js
- Demo: https://senzadev.net/three.js/examples/
Browse through hundreds of 3D scenes created using the Three.js library. Use up/down to select scenes.
Tic Tac Toe

- Technologies: Remote control
- Source code: https://github.com/synamedia-senza/tic-tac-toe
- Demo: https://senzadev.net/tic-tac-toe/
Simple example that shows how to use the remote control to select content in a grid, featuring a game of tic tac toe. Use arrow buttons to move, OK to mark a box as X or O, back to clear.
WebGL Globe

- Technologies: 3D, Remote control
- Source code: https://github.com/synamedia-senza/artwork
- Demo: https://senzadev.net/webgl-globe/
Demonstrates how to adapt an existing 3D web app to use remote control input.
Updated 4 months ago